版本:0.7.0
过场动画
在本教程中,您将学习如何在您的交互中创建和查看过场动画!
什么是过场动画?
过场动画是可以在您的交互中播放的定时动作序列。它们用于创建过场动画或其他定时事件。
创建过场动画
让我们从创建一个简单的摄像机过场动画开始。
添加摄像机过场动画
首先点击面板右上角的+图标,搜索添加摄像机过场动画。通过点击+图标将其添加到您的页面。
添加 Cinematic
Start a new cinematic
创建片段
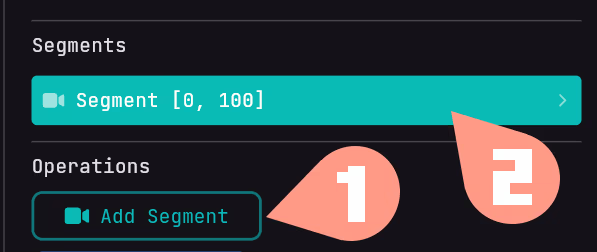
现在我们需要为我们的轨道添加一个片段。您可以通过点击页面中的新建摄像机过场动画条目,然后通过操作点击添加片段(1)来完成此操作。

创建片段后,您可以点击它(2)。这将打开片段的检查器。
修改摄像机片段
在摄像机过场动画片段中,您有一个路径。每个路径包含您服务器世界中的一系列位置。如果在路径上指定了多个位置,玩家将在它们之间移动。如果只指定了一个位置,玩家将保持静止。
要创建路径,请点击检查器中路径(0)的+图标。
要设置路径中的位置,您有两种选择:使用内容模式或自行配置。
使用内容模式
内容模式允许您获取玩家的当前位置并为您填写字段。
自行配置
您也可以自行配置路径。这可以通过打开路径 #1字段来完成。在那里,您可以配置路径的位置。这些包括:
- 世界: 过场动画发生的世界。
- X: 位置的X坐标。
- Y: 位置的Y坐标。
- Z: 位置的Z坐标。
- 俯仰: 摄像机的俯仰角度。
- 偏航: 摄像机的偏航角度。
持续时间: 从当前位置到下一个位置的持续时间(以刻为单位)。如果未指定,持续时间将根据剩余持续时间计算。
例如,如果您有一个300帧的片段和3个位置,并且第2个位置的持续时间为200帧,则从第1个位置到第2个位置的持续时间为100刻,从第2个位置到第3个位置的持续时间为200刻。
重复此过程以在路径中创建更多位置。
结果
对于结果,我们将使用持续时间的示例。您可以通过运行命令轻松查看您的过场动画:
/tw cinematic start (页面名称) 或在序列页面中添加添加过场动画。